Featured posts
Exclusive AI Integration Strategies Directly To your Inbox
Your competitors already use AI and probably learned Smart AI strategies from this list. Subscribe now for exclusive tips to drive more traffic, generate more leads, and boost your sales all with AI.
Subscribe Now
Read Our lastest posts

A Guide To The Types of Google Ads Campaigns
Thu Feb 15 2024
Discover the secrets to Google Ads success with our comprehensive guide. Learn how to choose the right campaign, leverage machine learning for targeted ads, and optimize for maximum ROI. Whether you're a small business or a marketing pro, our tips will help sharpen your advertising strategy and boost your results.

How AI Tools Optimize Business Operations for Cost Efficiency and Time Savings
Mon Jan 22 2024
Delve into the transformative potential of AI in modern business landscapes. Learn how AI-driven automation boosts efficiency, reduces human error, and cuts costs. Understand the future trends of AI, including its pivotal role in decision-making and personalized customer experiences. Start your AI journey with us!

Using AI to Create Customized Customer Experiences
Fri Jan 19 2024
Learn how AI can enhance customer loyalty and improve support efficiency by automating routine tasks and personalizing customer experiences. We also provide a simple roadmap for successful AI adoption that includes understanding AI capabilities, assessing organizational readiness, developing an AI strategy, and measuring success metrics. Drive growth and stay competitive in the evolving marketplace.

Use AI in Sales Forecasting To Revolutionize your Business Strategy
Thu Jan 18 2024
Discover the transformative power of AI in the realm of sales and forecasting. Uncover emerging trends such as advancements in Natural Language Processing and Reinforcement Learning, and prepare your business for the AI-driven future. Dive into our in-depth guide and let's revolutionize your sales strategy together!

How AI Chatbots Can Be Your Support Hero
Wed Jan 17 2024
AI chatbots revolutionize customer service by offering personalized interactions, fostering lead generation, and reducing workload for service agents. Key to their successful integration is purposeful planning, testing, deployment, and continuous improvement based on customer feedback and performance metrics. Embrace digital transformation with our AI chatbot integration services for enhanced customer satisfaction and efficiency.

Simple WordPress Tips and Tricks To Boost Your Business
Mon Dec 11 2023
This article provides actionable strategies to master WordPress, enhancing your website's visibility, user experience, security, and SEO performance. Delve into essential WordPress practices, from optimizing website speed and crafting compelling content to fortifying security measures. Harness the full potential of WordPress, and watch your business thrive in the digital landscape.

5 Web Design Tips To Boost Your Small Business Website's Success
Mon Dec 11 2023
Discover the power of a well-structured, user-friendly, and engaging website in redefining your digital strategy. Learn how effective SEO, captivating landing pages, and continuous A/B testing can revolutionize your site's visibility and conversion rates. Dive into how the integration of social media can boost user engagement and shine a spotlight on your online presence- all these insights and more, are wrapped within this article.

How to Understand Search Intent
Fri Dec 08 2023
Want to tap into the secret behind successful SEO and high conversion rates? This comprehensive guide unravels the importance of understanding search intent in the digital landscape. Dive in to discover how aligning content with search intent can enhance user engagement, improve your site's relevancy, and skyrocket your conversions.

Drive Traffic and Boost Your Online Presence Using SEO
Fri Dec 08 2023
Unlock the secrets of SEO to elevate your website's visibility. Discover keyword research, engaging content, and optimization strategies for online success.

Understanding Key Website Traffic Metrics
Thu Nov 30 2023
Learn how to leverage key website traffic metrics to optimize online presence, enhance user engagement, and boost lead generation. We detail best practices for tracking and analyzing these metrics using tools like Google Analytics, heatmaps, and session recordings, and emphasize the importance of a data-driven culture for strategic planning and growth.

What are Anchor Tags?
Wed Nov 29 2023
Discover the power and potential of anchor tags in HTML, an indispensable tool for creating interconnected, user-friendly websites. Dive in to uncover the various attributes, uses, and impact of these tags on your web navigation experience.

How To Write Effective Social Media Captions
Thu Oct 05 2023
Struggling to create compelling social media captions that grab attention and drive engagement? Dive into our comprehensive guide that unpacks the art of writing impactful captions, from maintaining clarity and brevity to using emojis strategically and maximizing visibility with hashtags. Start transforming your social media presence today!

Why Consistency Matters on Social Media
Wed Oct 04 2023
Discover how consistent posting on social media can supercharge your brand's visibility and engagement. Dive into this enlightening case study that explores the magic of keyword research, SEO captions, and content calendars in boosting organic impressions and reel views. Get 3 hidden tricks at the end!

What is Structured Data
Fri Sep 29 2023
Are you ready to unlock the full potential of your business website? Discover how to implement structured data to enhance your SEO, increase click-through rates, and improve user engagement. Don't miss out on these effective strategies to boost your website's visibility in search engine results!

What is Link Building?
Thu Sep 28 2023
Unlock the secret to boosting your website's visibility with our in-depth guide on link building. Discover how this cornerstone of SEO can not only enhance your site's search engine ranking but significantly impact its authority and reach.

What Is Keyword Research?
Wed Sep 27 2023
Are you looking to elevate your SEO game and boost your online presence? Dive into our article that unravels the mystery of keyword research, optimization, and performance tracking. Don't miss out on this opportunity to turn your web content into a magnet for your target audience!

Keyword Difficulty in SEO- Everything You Need To Know
Wed Sep 27 2023
Keyword difficulty quantifies the competitive landscape for search engine rankings. By determining difficulty scores, marketers can optimize content, benchmark progress, and strategize for organic visibility. This guide explores difficulty calculations, competitor analysis, link building techniques, and tracking website performance over time.

How to Identify Effective Digital Marketing Channels
Tue Sep 26 2023
Identify effective digital marketing channels using key ROI metrics. Stay ahead with AI and multi-channel strategies for maximum ROI.

How to Choose Keywords For Google Ads
Tue Sep 26 2023
Discover the secret to mastering Google Ads and driving targeted traffic to your website. Learn how to choose the right keywords, understand search intent, and elevate your marketing strategy to maximize your return on investment.

How to Track Website Traffic
Mon Sep 25 2023
Website traffic serves as a critical indicator of your site's health and is instrumental in driving business growth. It's crucial to persistently track, analyze, and optimize your site using SEO tactics, keyword strategies, mobile optimization, and data analysis tools to ensure a constant flow of quality traffic and improved user engagement.

How custom web design services for small businesses help your business grow
Mon Sep 25 2023
Boost your small business's online presence, customer engagement, and growth with custom web design. Discover how a well-designed website can enhance your visibility, build trust with customers, and provide an optimized user experience.

Web Design Features to Include and Exclude In Your Next Project
Fri Sep 22 2023
Learn what web design features to include or exclude in your next project with this guide to understand how to create a website that gets ranked by Google.

Mastering Web Design for Small Businesses- The Ultimate SEO and Best Practices for 2023
Fri Sep 22 2023
Explore web design tips, best practices, and 2023 trends. Enhance user experience, mobile optimization, and boost site conversions with our insights.

Digital Content Marketing Strategy: A Comprehensive Guide
Thu Aug 31 2023
Boost your Digital Content Marketing Strategy with our guide. Explore strategy adjustments, trend insights, and uncover key trends like AI and UGC. Start your successful journey today.

Mastering Digital Marketing Goals and Objectives - A Success Guide
Fri Aug 25 2023
Discover how to define, prioritize, and measure your digital marketing goals and objectives for optimal campaign success. Learn to leverage KPIs and analytics tools effectively.

Powering Ads in the AIDA Funnel with Emotions
Thu Jun 29 2023
Explore how human emotions play a pivotal role in shaping powerful advertising strategies. This article delves into the effective use of emotions, like happiness, fear, sadness, surprise, anger, disgust, desire, and trust, in successful campaigns. Learn how to leverage these emotions responsibly and ethically for creating genuine connections with your audience and driving sales.

Master the Facebook Algorithm: Tips And Strategies for Boosting Reach and Engagement
Tue Jun 20 2023
Unlock the full potential of your content on Facebook with our in-depth guide on understanding the algorithm, optimizing your posts, and leveraging data-driven insights for maximum reach and engagement.

How Instagram's Ranking System Works - A Comprehensive Guide
Thu Jun 08 2023
Discover how Instagram's algorithm works and learn how to improve engagement on the platform. This comprehensive guide will teach you the three main factors influencing the ranking system, how the algorithm works for each post type, and provide tips for better engagement on Instagram.

Create 6 Months of Social Media Carousels in 1 Day
Thu May 11 2023
Using the power of AI technology, learn how to create 6 months worth of social media carousel posts in just one day. Keep your branding consistent with intelligent scheduling from chatGPT, and JasperAi.

Hack ChatGPT With Super Prompts
Thu May 11 2023
Discover how to hack chatGPT and refine your AI model's thinking pattern with powerful super prompts. Get the best results from your AI model today with the help of The Good Fellas Agency!

The Keys to Perfect Audience Targeting in 2023
Fri Apr 21 2023
Unlock the power of digital marketing and audience targeting! Learn how you can use demographics, interests, location, behavior, retargeting, lookalike audiences, contextual targeting, and more to maximize your reach.

8 Steps for a Successful Digital Marketing Campaign in 2023
Thu Apr 20 2023
Struggling to make your digital marketing campaigns successful? Learn how to identify your target audience, develop a content strategy that is optimized for search engines, design an engaging landing page with a strong call-to-action, and much more.

How SEO Works For Business
Wed Jan 18 2023
Want to know how SEO works and why it's so important for businesses? This blog post takes a look at how search engines work, what factors they use to rank websites, and how you can use SEO to improve your visibility online.

Which SEO Plugins are the best for WordPress?
Tue Jan 17 2023
If you're looking to improve your website's search engine ranking, then you need to use the best SEO plugins for WordPress. In this blog post, we will introduce you to the most popular plugins and show you how to use them. Skip to the bottom to see our favorite (Hint: its a huge one and you'll love it).

What to expect for SEO in 2023
Tue Jan 17 2023
Are you curious about what the future of SEO holds? Read on to find out what experts are predicting for the next few years. From google's algorithm changes to new SEO trends, here's what you can expect for SEO trends in 2023 and what you should do to help your SEO strategy.

TOP 5 DESIGN TRENDS THAT WILL RULE 2023
Mon Jan 09 2023
From more immersive experiences to chatbots and voice search, here are the 5 design trends we can't wait to see in 2023!

TECHmas Day 9: Blackbox.io
Tue Dec 20 2022
This powerful tool will dramatically improve your coding workflow and help you become a more productive coder. Let's learn about the difference Blackbox.io can make.

TECHmas Day 8: Otis.ai
Mon Dec 19 2022
Get some help with your digital marketing! Learn about the AI-powered platform that helps automate your digital marketing tasks.

TECHmas Day 7: Lumen5
Mon Dec 19 2022
Get the scoop on how you can leverage AI video generator tools like Lumen5 to grow your brand at scale! Make thumb-stopping videos in minutes.

TECHmas Day 6: DigitaLift
Sun Dec 18 2022
Learn how to leverage reviews and ratings in your marketing strategy. Acknowledge the power of customer feedback, build trust among prospects, increase conversions on your website. And much more!

TECHmas Day 5: The Component Gallery
Fri Dec 16 2022
Check out the Component Gallery's amazing resources for free UI components and UI systems for web design.

TECHmas Day 4: ahrefs
Thu Dec 15 2022
If you're looking to increase your website's traffic and ranking, you need to check out Ahrefs. Ahrefs is the best SEO tool you can find, providing everything you need to improve your site's visibility in search engines.

TECHmas Day 3: Chipbot
Wed Dec 14 2022
Watch your conversion rates soar with this powerful video bot that automates the sales process.

TECHmas Day 2: TypeForm
Tue Dec 13 2022
Meet Typeform. It’s an online form builder that allows users to create beautiful guided forms, surveys, and quizzes that people enjoy answering. Typeform can help you get more accurate information while increasing conversions.

TECHmas Day 1: Jasper.ai
Tue Dec 13 2022
If you're an influencer, business owner, or content creator looking for ways to create more engaging content faster and easier, then you'll want to check out

12 Days of TECHmas
Mon Dec 12 2022
12 days, 12 apps to grow your business. Check back daily to see what fun we have in store for you!

5 Ways To Grow Your Business Faster
Fri Oct 14 2022
Growing your business can be hard. We look at 5 ways to grow your business faster with strategies that are proven for success.

WordPress Plugin Starter Pack
Tue Oct 11 2022
A quick glance at 5 plugins you must have on any WordPress project you have. These are the first 5 plugins we install when we create a new site or take over an existing project.

Creating a WordPress Theme
Thu Oct 06 2022
Learn the basics to create your own WordPress theme. Investigate the core files and locations to drive the theme to customize your site.

Portfolio Is Growing
Mon Sep 12 2022
Our Portfolio is growing so check back soon and see what projects we have completed. We will keep adding projects as we complete them!


Fixes coming to tabbed posts
Mon Feb 08 2021
We noticed a few things not working quite right so we are on the way to fixing them. Primarily we noticed that any post with tabbed navigation is not functioning properly.

Beginners Guide to SEO
Thu Jan 21 2021
A quick dive into the world of SEO to help any business learn how to improve its ranking.

What To Include And Avoid Starting Your Ecommerce Site
Tue Apr 07 2020
We explore the 5 most important things and the 5 biggest mistakes most businesses make launching their e-commerce site. Check and see what you can improve for your e-commerce business.

The Power of Push Notifications
Thu Sep 05 2019
We take a quick look at the importance of push notifications and how you can use them to separate your business from the clutter of emails that everyone gets daily.

A Picture Is Worth 1000 Words
Wed Aug 28 2019
Using the right picture can change how your users interpret your designs. Take a look as we show the power of pictures in this short post.

Build Your Own Responsive Web App Step 5: Finishing Touches
Fri Aug 23 2019
We add our final touches to our site, close some security loopholes, and make our site active for everyone to see!

Build A Responsive Web App- Step 4: Authorization, Authentication, Connecting MongoDB
Thu Aug 22 2019
In this post, we introduce passport.js to authenticate and authorize user access on your website and connect your MongoDB to load your data for your services on your website. Your app is almost ready to go live!

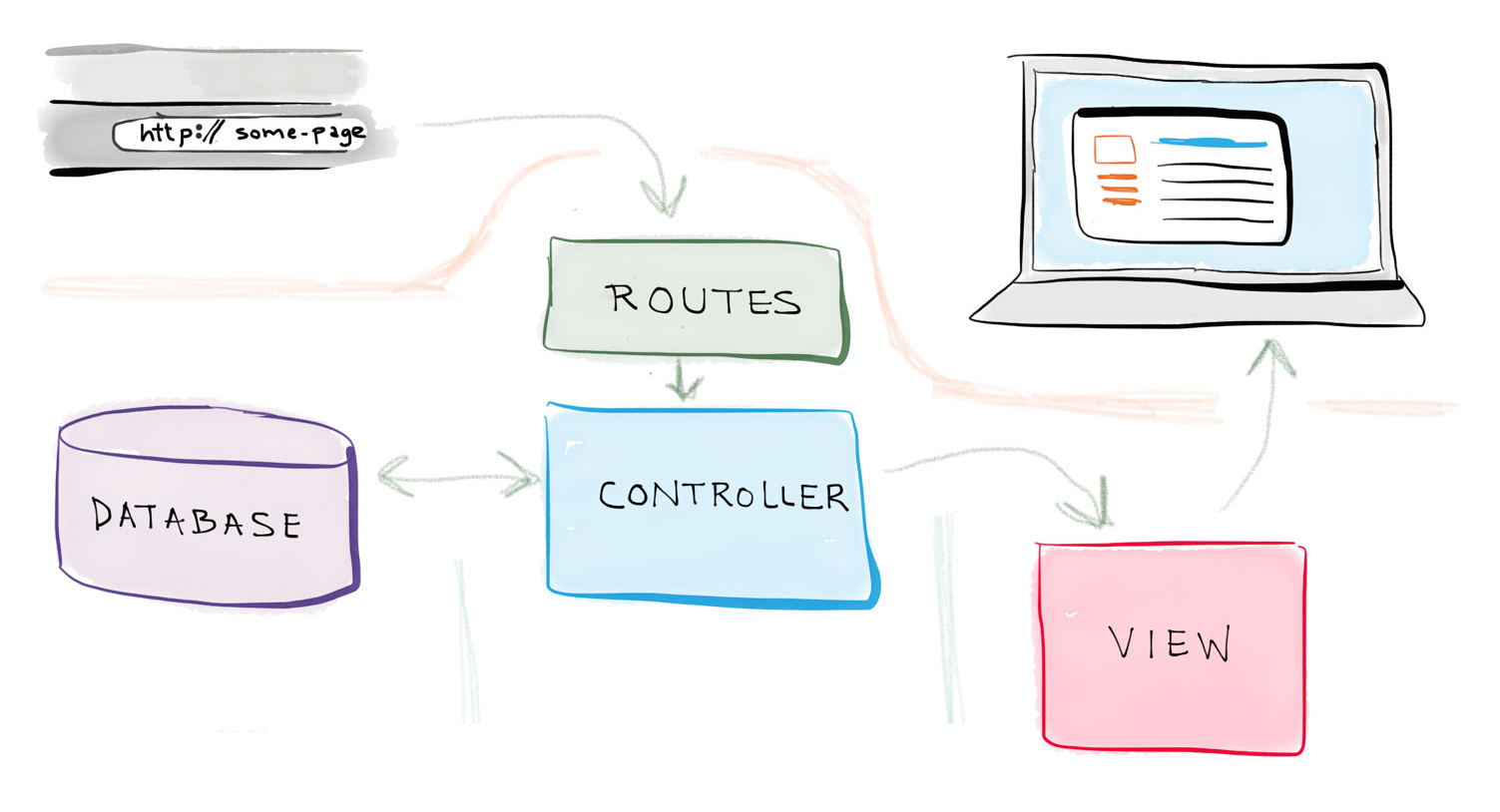
Build Your Own Responsive Web App- Step 3: Express Router And Updating The App.js File
Mon Aug 05 2019
We added the Express Router, refactored our app.js file, added our routes files and new views to our business app. Significant changes to make your app more modular and what a future client would expect.

Build Your Own Responsive Web App Step 2: RESTful Routing and MongoDB
Fri Jul 26 2019
In step 2 of 5, we connect MongoDB to your business application and cover the basic concept of RESTful routing. We update the app.js file to connect models and MongoDB to your app.

Step 1 Challenge and Bonus Answers
Mon Jul 22 2019
Answers to the Challenge and Bonus questions posed at the end of Step 1.

Build A Responsive Web App- Step 1:
Fri Jul 19 2019
This is the first in a series of 5 posts to build a fully functioning web app for your business using the MEAN stack. In step one we cover your dev environment and your basic route structure.

Build A Responsive Web App Intro
Tue Jul 09 2019
We are going to do a series on building your own dynamic web app. This intro covers the process we will follow and goals and requirements you will need to make this happen for you.

Front End Frameworks
Sat Jul 06 2019
A quick rundown of UI frameworks that help developers frame out sites efficiently and professionally. We take a look at 5 well-known UI systems and 2 honorable mentions that can help any developer.

Welcome to The Good Fellas Blog
Sat Jun 22 2019
Welcome to Digital Class! We are just getting started here so check back for weekly updates and other links we find that will help you on your journey to make a better web design experience.